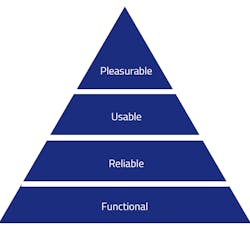
To understand user needs better, Aarron Walter has proposed the following hierarchy (Fig. 1). On the lowest level, the product must be functional to satisfy the user's needs. Next, the product must be reliable and then usable. After the lower layers are in place, he suggests you should focus on making your product pleasurable to use.
Fig. 1. Walter's hierarchy of user needs.
According to the hierarchy, higher needs can be achieved after fulfilling the lower ones. A beautiful product that does not solve the user's problems cannot satisfy their needs.
Designing for emotions is based on psychology. Even though people perceive themselves as rational beings, emotions link with how we experience the things we do. For instance, studies show that people tend to perceive appealing products as "more usable" than less attractive ones. They are then more likely to tolerate small usability hick-ups with perceptually more appealing products.
Aesthetically pleasing products can trigger positive emotions and create positive memories that last for a long time, increasing trust and the probability that the user wants to interact with the product again. Emotional design is also about preparing to cope with negative emotions when using the product, thus overcoming obstacles and helping the user deal with problems.
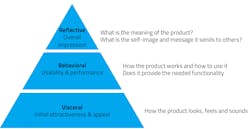
To understand emotional design, Donald Norman has proposed a hierarchy of emotions: visceral, behavioral, and reflective (Fig. 2). They are part of any design and interweave cognition and emotion.
Fig. 2. Hierarchy of emotions by Norman.
The Famous "WOW Effect"
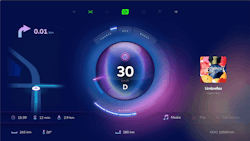
Great design on the lowest (visceral) level of the hierarchy can cause spontaneous, positive reactions that enable you to create the "wow effect." The level reflects the user's first reactions to the product's appearance: look, feel, and sound. Seeing something compelling, unexpected, or unique can cause positive reactions. An example is the speedometer in Qt's digital cockpit concept (Fig. 3) that uses graphical effects like shaders and particles to improve the feeling of acceleration and deceleration.
Fig. 3. Appealing or exciting design? Shown is the speedometer in The Qt company's digital cockpit concept.
Proficient visceral design can make the user happy, curious, and excited as well as create a feeling of anticipation. The user's initial reactions will set the context for further interactions and experiences with the product.
Good Usability Ensures Positive Behavioral Emotions
When the user uses the product, it evokes behavioral emotions. It should provide proper functionality and be understandable, effective, easy to learn, and usable. While using the product, the user forms a deeper understanding and opinion about it. When the product feels effective and usable, the user is satisfied and more inclined to use it again.
The behavioral design should be user-centric because it is sensitive to the user's experience, education, and culture. It should provide correct mental models, functionality, terminology, tone of voice, and visuals to help the user relate to the product. A simple and clear design means that fewer elements will catch the user's attention. The user needs less time to explore and learn a system, remember task flows, and ultimately perform tasks.
Because the behavioral level is about using the product, it should encourage the user to interact with it. Things like subtle visual affordances, dynamic icons, and indications can make the product feel alive, responsive, and fun. Positive surprises like relevant and personal recommendations, well-thought first-time user experience, and smart interactions (Fig. 4) will affect the user's reactions.
Fig. 4. An example of a smart interaction.
Regardless of design, people make mistakes, or the system may not perform as expected. These situations cause adverse reactions, stress, frustration, and anxiety. Therefore, it is crucial to prepare for them. The design should communicate what happened quickly, clearly, and honestly, and provide suggestions on how to recover from the situation.
Reflective Level
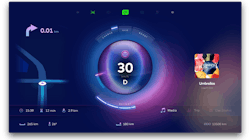
The highest level is reflective, and it defines the long-term, overall impression of the product. The user becomes aware of what they value and considers how they feel. Unlike the two other levels, the reflective level works consciously. It helps the user understand, interpret, and assess the product (Fig. 5). The level can dominate, and the user can overrule initial impressions and behavioral impact through reasoning.
Attractiveness is a visceral-level phenomenon, but what is considered beautiful comes from the reflective level and is influenced by experience, knowledge, learning, culture, and individual differences.
Fig. 5. The Qt company's digital cockpit concept.
The reflective level is where the users' desires to own the product can be maximized with prestige, perceived rarity, and exclusivity. An example of reflective emotion is storing the product packaging.
Summary
Creating visceral, behavioral, and reflective designs will provide a delightful experience that the user loves. But how to get there?
People must first be aware of the product to desire it. The product should look appealing to attract the user to witness its usability and functionality, as well as be convinced that it fulfills their needs. If the user is satisfied, they feel gratification, trust the product, and want to use it again. Finally, if the product evokes positive reactions on all levels, people will fall in love with it and advocate it to other people.
For example, with the first iPhone's launch back in 2007, it looked sleek, elegant, and unique compared to other smartphones. Apple's marketing concentrated on showcasing the iPhone's slim design and unique features like multi-touch, which had never been seen before in the market. It was appealing, and the marketing campaign generated a lot of desirability for the product before it shipped.
With the aid of marketing videos and reviews, most people knew how to use the phone's features before they'd even touched it. Further, Apple's design focused on simplicity; thus, the phone was efficient and usable. The stock was also limited, so owning it created feelings of pride, exclusivity, and prestige. Since the product was fun to use, the iPhone's fresh owners quickly fell in love with it and became great advocates for the phone.
Read more about UX Design by Antti Aaltonen in the white paper: White Paper: The Insider's Guide to Excellent UX for the Non-UX People
References
Norman, D. A. Emotional Design: Why We Love (Or Hate) Everyday Things. Basic Books, 2004.
Walter A. Designing for Emotion. A Book Apart, 2011
Baker J. The Art of Emotion – Norman's 3 Levels of Emotional Design. https://medium.muz.li/the-art-of-emotion-normans-3-levels-of-emotional-design-88a1fb495b1d
Kohli T. The Why and How of Emotional Design. https://uxplanet.org/the-why-and-how-of-emotional-design-3a51d56b84a1